Intro
Last year I taught Advanced JavaScript classes at the local university. One of the topics I explained was about the Shadow DOM. Since I wasn’t very familiar with it, I had to dig deeper and understand its benefits, drawbacks, and use cases. After reading more about it, I thought that more developers should get familiar with it since it’s a fascinating technology worth being in one’s toolbox.
After reading this article, you’ll learn:
what is Shadow DOM
its benefits and drawbacks
use cases and examples
What is Shadow DOM?
Shadow DOM allows developers to attach a hidden, separate DOM to an element in the regular DOM tree. The “shadow” DOM has its own separate environment. This means that the styles and scripts defined in the “shadow” DOM don’t clash with the rest of the document.
The element from the normal DOM where we attach the Shadow DOM is called Shadow Host. Inside the Shadow DOM this element is called Shadow Root.
You can think of the Shadow DOM like a hidden space on a website where developers can keep things neat and organized without messing up the rest of the website.
Open and Closed Shadow DOM
When we’re attaching a Shadow DOM to an element from the normal DOM, we do it in two modes: { mode: "open" } and { mode: "closed" }. With the mode set to open, the JavaScript in the website is able to access the internals of our Shadow DOM. With closed, that’s not the case.
Benefits of using Shadow DOM
Encapsulation from CSS and Javascript
Shadow DOM ensures that the styles and scripts defined within it don’t leak out, preventing accidental styling or manipulation of other elements. It works the other way around as well, so it prevents external styles and scripts to change something inside the Shadow DOM.
Reusability
Components in Shadow DOM can be reused across different parts of an application or even different applications, ensuring consistency and reducing duplication.
Maintainability
By isolating components, the DOM structure becomes easier to manage and understand.
Drawbacks of using Shadow DOM
Learning Curve
Understanding and effectively utilizing Shadow DOM concepts can be challenging and time-consuming, especially for new developers. It introduces additional complexity in component management.
Potential Security Concerns
Even when using a closed Shadow DOM in your application that’s not a strong security mechanism because we can still manipulate the Shadow Host from the outside. This mechanism does not entirely isolate the component from all types of interactions and attacks, especially those that can act through the Shadow Host or operate with higher privileges like Browser Extension for password management.
Use Cases and Examples
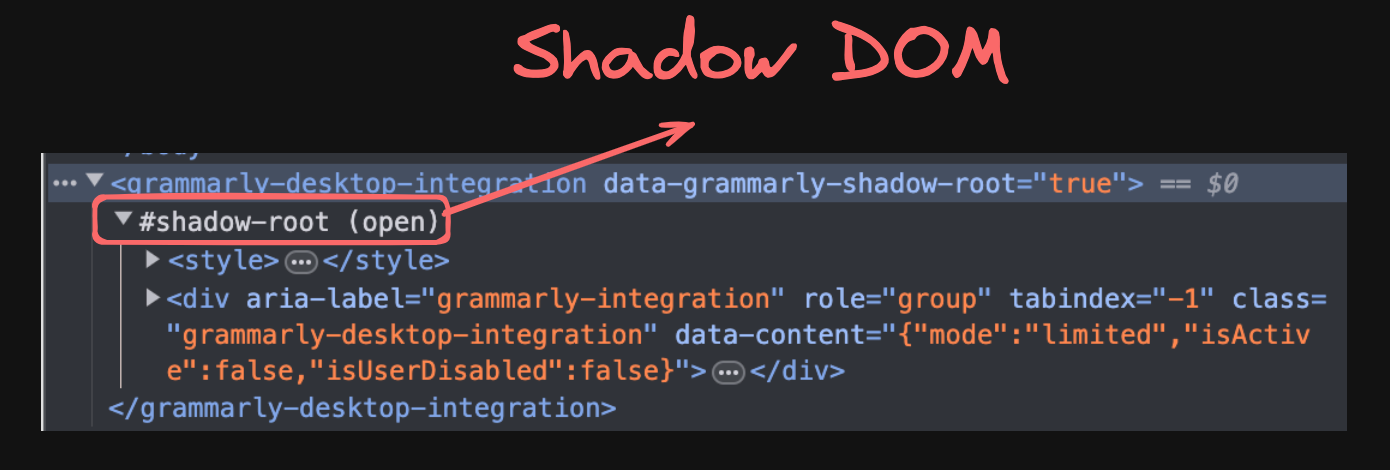
Browser Extensions and Widgets. For example, I have the Grammarly’s extension for Chrome and they use Shadow DOM for its widget. If you inspect your page’s DOM, you will see the Shadow DOM as part of the normal DOM. See the image below:
The <video> HTML element where there’re default controls exposed by the browser. We see just a video element in the DOM, but it contains buttons and some other stuff inside its Shadow DOM.
Component Libraries. We can build a set of components to be reused across projects. Since they’re isolated, they’ll work consistently.
Conclusion
The Shadow DOM is a powerful tool in the web developer’s toolkit. It offers the ability to keep our web components tidy, reusable, and maintainable.
💡 As with every technology, it has its benefits and drawbacks. The key is knowing when and how to use it effectively.
If you want to dig deeper into the topic, you can check MDN’s documentation on Shadow DOM: here.
📣 Articles worth reading:
How Disney+ Scaled to 11 Million Users on Launch Day by System Design Newsletter
Leveraging Side Projects for Career Growth in Engineering by The Hybrid Hacker
Simplifying as much as possible is the way to go in the engineering industry by Engineering Leadership
Why I write a newsletter every week even with a full-time software engineering job by High Growth Engineer









Excellent article, Petar! Clean explained.
Interesting article with an interesting typo.
Quote
"Use Cases and Examples
Browser Extensions and Widgets. For example, I have the Grammarly’s extension for Chrome and they use Shadow DOM for its widget. If you EXPECT your page’s DOM, you will see the Shadow DOM as part of the normal DOM. See the image below:
End Quote 😏
My emphasis.
I expect you may smile too when you inspect.
Damn these spell checks.
AvidReader