GraphQL Intro 101 (part 1)
A conscious introduction to the GraphQL World, part 1.
Intro
Since being originally created at Facebook, many developers have embraced GraphQL as a new and promising way to build APIs.
I’ve been using GraphQL for more than 3.5 years and I got really excited about this technology. However, the learning curve was steep. The goal of this and one of the next articles is to be a conscious introduction to the GraphQL world.
After reading this article, you’ll learn:
what is GraphQL and some history
why and how GraphQL started
use cases and examples
pros & cons of GraphQL
What is GraphQL?
GraphQL is a modern API standard - a query language for APIs. It enables declarative data fetching by allowing clients to request exactly what they need. This makes GraphQL an attractive choice for modern web and mobile applications.
GraphQL offers a more efficient, powerful and flexible alternative to the traditional REST API. It is platform and language agnostic. However, it’s most popular in the JavaScript / React world.
History
2012 - started internally by Facebook (Meta)
2015 - public open source release
2018 - moved to the newly-established GraphQL Foundation, hosted by the non-profit Linux Foundation
Parallel technologies developed, ex: Falcor (Netlix)
Stats: https://2020.stateofjs.com/en-US/technologies/datalayer/
Widely used by top companies - Facebook (Meta), GitHub, Airbnb, Netflix, Shopify, Twitter (X), and many many others
How it all started?
1. The shift to mobile
Facebook had the necessity to optimize data loading for its mobile applications because they needed to function efficiently over slow or unreliable mobile network connections. Data transfer minimization was critical.
2. Limitations of REST
With the growing complexity of the Facebook’s apps, the limitations of traditional REST APIs such as over-fetching and under-fetching data became increasingly apparent. User interfaces required more dynamic data interactions.
over-fetching: downloading more data than necessary
under-fetching: endpoint doesn’t return enough of the right information; need to send multiple requests (n+1 requests problem)
3. React - functional and declarative way of building UI
The synergy between React and GraphQL played really well. React’s component-based architecture suited well with GraphQL’s fine-grained data fetching capabilities, making them complementary.
Use Cases
Mobile Applications: mobile apps benefit from GraphQL because it minimizes the amount of data transferred over a network.
Complex Systems: systems with many entities and relationships often use GraphQL to fetch related data in a single request.
Example (GitHub API)
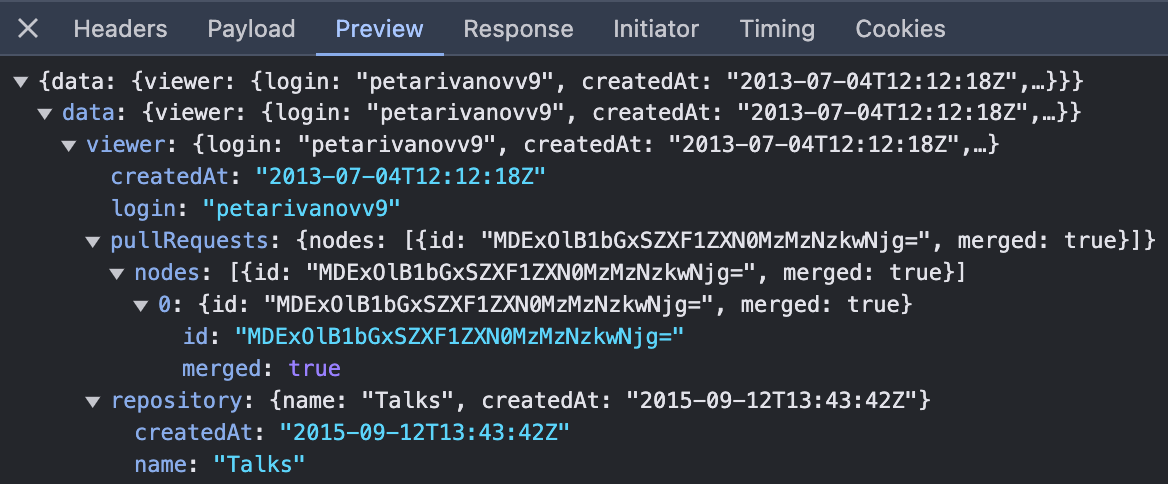
For the example, we get the my GitHub’s user and pull requests information through through the GitHub’s GraphQL API Explorer. See the screenshot below.
We do that in only one request as you can see from the screenshot below.
If we had to used their REST API, we had to make at least 2 requests - get the user info and then get the pull requests for that user.
How it Works Architecture
On a high-level overview, the Server exposes a single HTTP endpoint that responds to queries and mutations. We will dig deeper into queries and mutations in the next article.
Note: This is a simple overview of how GraphQL is used in the modern architectures. In the next part of “GraphQL Intro 101” we will explore more architectures and the place of GraphQL inside them.
Pros of GraphQL
Efficient Data Loading
reduces the need for multiple requests and over-fetching of data
clients have the power to request exactly what they need
Strong Typing
every data structure is associated with a specific type, which helps in validating queries
strong typed schema that defines a clear contract between Client <> Server. It becomes easier to create self-documenting APIs that improve the developer experience.
No need to change the API when the product changes
Cons of GraphQL
Complexity - the initial setup and learning curve can be steep compared to REST
Performance Issues - complex queries can sometimes lead to performance bottlenecks if not managed correctly
There’re some other pain points which are not 100% clear how to be tackled like error handling, client-side caching, and file-upload.
Conclusion
GraphQL is truly part of how we build modern applications today.
GraphQL offers a more efficient and flexible way to work with APIs. While it has its challenges, such as increased complexity and potential performance issues, its benefits in terms of data retrieval flexibility and efficiency can significantly enhance the functionality of web and mobile applications.
GraphQL has found its place in the ecosystem, and it has an exciting future ahead!
In the next part of the “GraphQL Intro 101” we will dig deeper into the core GraphQL concepts like Schema, Resolvers, Queries and Mutations. Stay tuned!
📣 Articles worth reading:
My Mentee Went From Junior -> Senior Engineer in less than 2 years. Here's how. by High Growth Engineer, Jordan Cutler
How Stripe Prevents Double Payment Using Idempotent API by System Design Newsletter, Neo Kim
How to build credibility in the engineering industry by Engineering Leadership, Gregor Ojstersek
Database Indexes: A detailed guide by Dev Design Digest, Ashish Pratap Singh
Second-order Thinking - Mental Model by Perspectiveship, Michał Poczwardowski









This is a great intro of GraphQL and straight to the point! Thank you, Petar!
Thank you Petar, for the comprehensive introduction, including the historical part and focusing on the kind of problems GraphQL promises to solve.
Thank you for placing my article on the ‘worth reading’ list. I appreciate it!