Comparison Guide: Bootstrap vs. Tailwind CSS. When and What to choose?
The importance of choosing the right tool and technology for solving a problem.
Many software developers don’t think a lot before picking either Bootstrap or Tailwind CSS. They go with Bootstrap when Tailwind CSS is more appropriate or vice versa.
Choosing the right tool for the right job is crucial.
The goal of this article is to give you a brief overview and a decision guide on when to choose Bootstrap or Tailwind CSS. By understanding their strengths and idea use cases, you can decide which fits your project needs best.
Main Takeaways
My experience with using Bootstrap and Tailwind CSS
How both technologies compare from my point of view
My opinion on when to choose Bootstrap and Tailwind CSS
What is Bootstrap?
Bootstrap is a giant collection of handy, reusable bits of HTML, CSS, and JavaScript code. Currently, that’s the most popular frontend toolkit for developing responsive, mobile-first projects on the web.
After you install Bootstrap in your project, you can start using a bunch of variables, classes, mixins, etc., in your pages and components.
On this screenshot you can see the different files that come with Bootstrap.
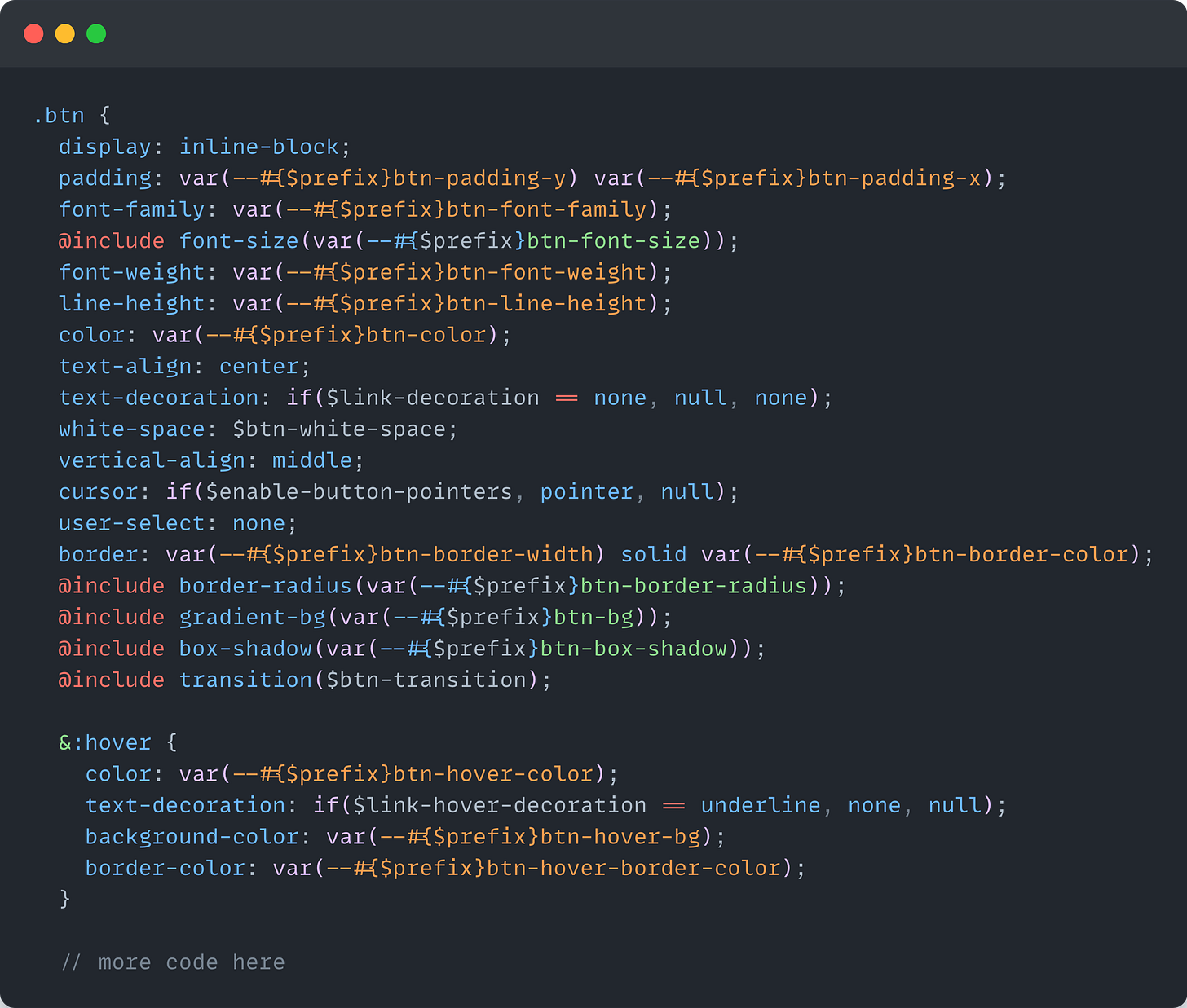
On this screenshot you can see the Bootstrap’s button class and what it includes. For example, if you apply the btn class to an html element, you will get the following out of the box:
<button type="button" class="btn btn-primary">
Primary
</button>Okay, but what about Tailwind CSS?
What is Tailwind CSS?
Tailwind CSS is a bunch of many single-purpose classes and functions where each does basically only one thing. That way, the framework lets you build highly customizable user interfaces with less fuss than some of the other solutions out there.
It gives you many utility functions and classes you need to develop great designs without any opinionated styles.
That’s a screenshot from the official Tailwind CSS website. You can see on the right what type of code and classes you must apply to have the User Interface on the left. I think it’s pretty self-explanatory.
Then, which one should a developer choose? Well, it depends. 🤷♂️ (the favorite answer of every SWE)
How do Bootstrap and Tailwind CSS compare from my point of view?
After spending some time with both technologies, here’s my personal opinion.
Bootstrap’s strongest sides are:
UI components that you could easily use
Out-of-the-box responsiveness
You can quickly create User Interfaces that look good and are responsive, so in the end, the pages you create look okay on smaller devices like tablets, mobile phones, etc.
Tailwind CSS’s strongest sides are:
Highly customizable - you can combine different utility classes and create custom UI components
You can easily create a Design Language System (DLS) tailored to you business, projects, brand, etc.
Having said all that, it’s important to outline that:
These two UI frameworks have different ideologies and solve different problems.
When to use Bootstrap?
You want to easily and quickly develop standard-looking user interfaces because you have many components out-of-the-box ready to use. Working with Bootstrap is much easier in the beginning, compared to Tailwind CSS.
However, customization is another (and more difficult) matter altogether.
Bootstrap is ideal for projects where speed is crucial. It’s great for beginners or when building admin panels, dashboards, or other projects where design uniqueness isn’t the priority.
When to use Tailwind CSS?
You want to have the flexibility to create and customize whatever you want. Working with Tailwind CSS is difficult initially because you have to manually create your own reusable UI components. There’re a lot of utility classes that you can go through and combine.
Tailwind CSS is ideal when you want total control over your website’s appearance. It’s perfect for projects requiring a unique, tailor-made design.
If you can suppress the urge to retch long enough to give it a chance, I really think you’ll wonder how you ever worked with CSS any other way.
- Adam Wathan, Creator of Tailwind CSS
TL;DR
I will go with Bootstrap when I want to quickly create basic pages, Minimum Viable Products, etc.
I will choose Tailwind CSS when I want to create a separate unique UI library and design language system for a consistent brand experience throughout projects and products.
📣 Articles worth reading:
Why Is Redis a Distributed Swiss Army Knife by System Design Newsletter, Neo Kim
How I Mastered Data Structures and Algorithms by AlgoMaster Newsletter, Ashish Pratap Singh
How to get promoted: Lessons from an ex-Amazon VP by High Growth Engineer, Jordan Cutler
Caching at Multiple Levels by System Design Codex, Saurabh Dashora
Do you need certifications by The Hustling Engineer, Hemant Pandey









Great article Petar. I have been diving into frontend space lately and this article brought me more clarity on which CSS library to use for my use case.
Great comparison about Tailwind vs. Bootstrap!
Thanks for this share, Petar. It's a vey current topic.